Если загуглить «WordPress убирает пустые переносы строки» на первом месте будет несколько десятков форумов, где тру-верстальщики, убеждают хомячков, что «нельзя пользоваться визуальным редактором! Нельзя ставить пустые переносы с помощью <br />! Это невалидно!!! Поэтому редактор и выпиливает эту хренть!!!»
Пошлите их мыслено, но далеко.
А что делать, если сайтом будет пользоваться простая секретарша? Или. скажем, запись делает обычный бухгалтер, ну, или токарь? Тот, кто не знает, что такое HTML.
Короче, прежде, чем сдавать сайт заказчику необходимо сделать такие изменения.
Установить плагин "TinyMCE Advanced". Он есть в стандартной библиотеке.
В его настройках поставить галочку "Остановить удаление тегов <p> и <br /> при сохранении и показать их в текстовом редакторе".
Проверяйте, что получится на уже опубликованной странице. Скорее всего, строки будет съедать по-прежнему.
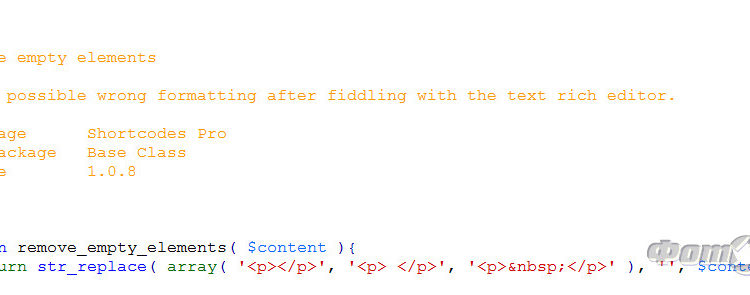
Значит, у вас стоят новые шоркоды. Тогда найти файл /wp-content/plugins/shortcodes-pro/inc/class-shortcodespro-base.php
Найти в нём строку
function remove_empty_elements( $content ){
return str_replace( array( '<p></p>', '<p> </p>', '<p> </p>' ), '', $content );
}
Удалить вот это '<p> </p>' и запятую передним.
Всё! Пользуйтесь, как в привычном ворде.